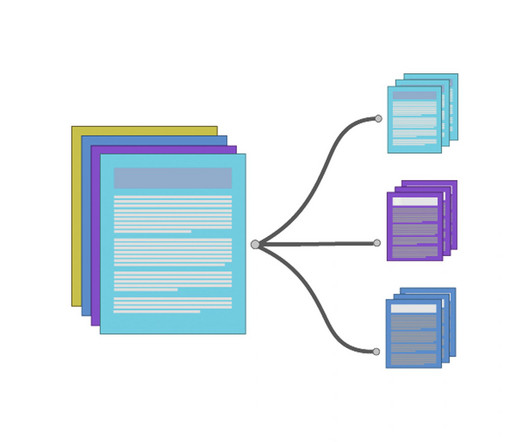
How to Classify Web Pages Using Machine Learning?
Analytics Vidhya
MARCH 5, 2023
It is typically made up of HTML (Hypertext Markup Language), which provides the structure and content of the page, and CSS (Cascading Style Sheets), which provides the styling information for how the page should be presented to […] The post How to Classify Web Pages Using Machine Learning?


















































Let's personalize your content